According to the CDC, 26% of American adults have a disability — a whopping 61 million people who have a combined disposable income of about $480 billion.
Although many countries, including the United States, have laws about accessibility (like the Americans with Disabilities Act [ADA] of 1990), accessibility-compliant eCommerce sites are few and far between.
This is a huge disappointment for people who fall into this demographic — and a giant opportunity for your brand to level up and better serve your potential and existing customers.
In this guide, we’ll share a few recommended strategies from Zack Poelwijk, Director of Customer Success at ABILITY Digital Accessibility Co, that will help you reach a bigger audience, improve your accessibility features, and bring your online store closer to ADA compliance.
As a bonus, these easy upgrades not only help your customers with disabilities, but they’ll benefit your overall SEO strategy, too!
Let’s get started.
What is Online ADA Compliance?
When we think of ADA compliance, we often recall the ramps installed where stairs are present in a building or braille printed on signs that point to bathrooms.
But what about online ADA compliance?
When it comes to accessible websites, eCommerce businesses need to think about customers with all sorts of abilities and support systems like screen readers, closed captions, and keyboard-only access.
For example, users of a website who are on the visually impaired and color-blindness spectrum most likely use a screen reader or require larger font. Some people may not be able to use a mouse and can only navigate websites with a keyboard. Customers with cognitive impairments may need more time to process information before a decision can be made.
In other words, as Poelwjik describes, digital accessibility is “the philosophy of ensuring that digital assets are built in a manner, or retrofitted in a manner, to be accommodating to [various assistive technologies for customer usability].”
What ‘Compliance’ Means
Online accessibility is ultimately defined by one set of rules: the Web Content Accessibility Guidelines, also known as the WCAG.
This single point of truth for global accessibility standards makes it much easier for brands worldwide to achieve these goals, while simultaneously keeping complicated government speak out of the equation.
When it comes to ADA compliance, there are three different levels that companies can achieve:
- A: This is considered the bare minimum standard a website must meet.
- AA: Reaching this mid-range level ensures that your website is built to avoid the biggest, most frequent barriers for disabled users.
- AAA: This is the highest achievable standard and can actually be impossible for some websites to reach, depending on their content types.
Why It Matters
Digital accessibility is important from two main standpoints: altruism & legality.
- Altruistically, providing alternative, equitable outcomes to people with disabilities is part of the fabric of our communities.
- Legally, we live in the most litigious society in all of history, which means accessibility lawsuits are common. In short, your company could be sued if it does not provide equitable service to all of your customers, regardless of ability — and there are plenty of lawyers waiting in the wings to make it happen.
By committing to an eCommerce site with improved accessibility, you’ll provide more shopping opportunities for often-overlooked audiences. In return, they’ll be more likely to frequent your online store out of ease of use.
Finally, improving the user experience for impaired customers improves the user experience for non-impaired customers, too. (We’ll discuss more on that below). In turn, this can boost SEO performance and overall revenue for retailers like you.
eCommerce Website Accessibility Best Practices
When it comes to accessibility for eCommerce websites, there’s one question to answer:
What additional accommodations are needed for a customer with disabilities to navigate a website, find the products they want, add them to the cart, and check out effectively?
The following suggestions are based on a few of the standards ABILITY highlights for anyone looking to improve online accessibility.
This is a great starting point, but it’s not a comprehensive list. We recommend that your brand conduct thorough accessibility testing to identify every issue on your site and create a plan of action.
Only that way can you ensure the best user experience for your prospective shoppers.
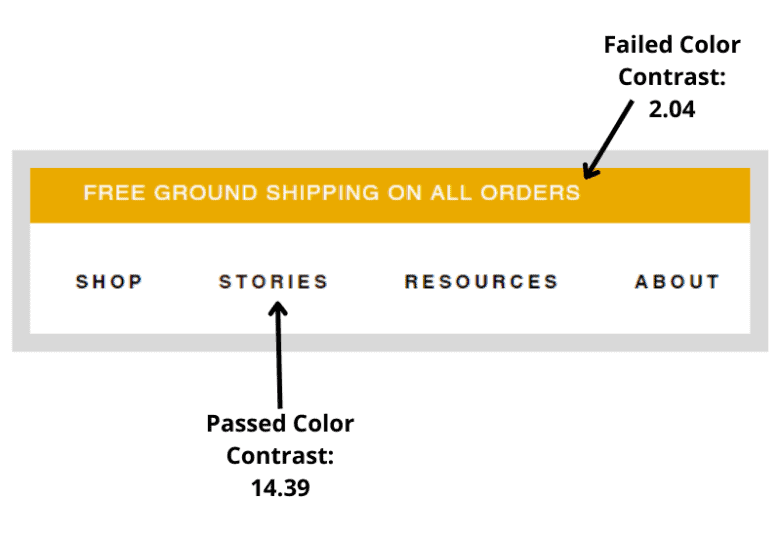
1. Color Contrast
Visual impairments fall among the most common disabilities. Luckily, providing proper solutions for these users is fairly easy.
By ensuring adequate color contrast anywhere text is present, you can alleviate many of the stressors that vision-impaired customers face.
Adequate contrast is measured by comparing the color of your font against its background. This ratio is also determined by the size of the font. Standard size font needs a color contrast ratio of 4.5:1; for large or bolded font, you only need a 3:1 color contrast ratio.

Keep in mind that this high-contrast rule applies to everything — infographics, promotional text superimposed over an image, marketing brochures, product shot sheets, etc.
Use a tool like the WebAIM Contrast Checker to check your font size vs. contrast ratio to understand your current contrast and mark which parts of your site need improvement.
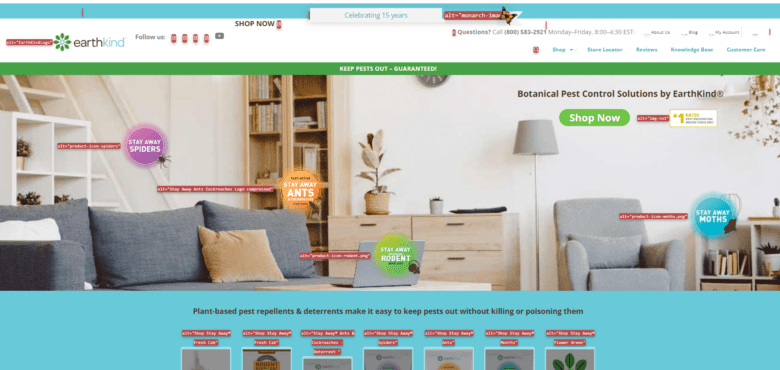
2. Image Alt Text
In addition to proper color contrast, you must ensure that all images on your site include alt text.
Alt text describes an image to your visitors so if they are visually impaired, they can still understand the content on your site. This is especially important in cases like infographics and product descriptions.
Without alt text, your customers could miss crucial details about your products or important context on your webpage.

Decorative images are the exception to this requirement. But we recommend using alt text for all images to provide a fuller experience to your website visitors.
You can use software like Chrome’s Web Developer Plugin to view current alt text on your website. Watch our video below for a quick walkthrough of how it works.
The video below is hosted on YouTube. If you need assistance with viewing the video, please contact [email protected].
3. Tab Navigability & Visual Focus Indicator
After visual impairments, mobility differences are some of the most common barriers for website users.
Able-bodied people use a mouse to navigate screens and websites and shopping situations — but what about those customers who can’t use a mouse? Many of them use the tab and directional keys to maneuver the internet.
Everything on a website that you’d otherwise be able to interact with using your mouse — links, buttons, and anything that is clickable, actionable, and takes you somewhere — needs to be just as functional by using only the tab key.

When building this functionality, keep in mind that clicking the tab key should navigate a user through a website from left to right, top to bottom.
For example, your users should be able to move from your homepage to a product page with the tab key. Then, within that product page, they must also be able to select the size, color, and any other details of the item they are trying to purchase.
In addition to that capability, the user also needs a visual focus indicator, so that they can see their progress on the page. Usually, this is a color change in text or a dotted line box around the current selection.

You can accomplish this through CSS, which is a simple, superficial, top-level code change.
4. Programmatically Determinable
All of the elements of your webpage need to clearly show the user what the object is and what they are supposed to do with it. Generally, you can make this happen in the user interface development process.
To ensure accessibility, all of these same things have to be programmatically determinable. In other words, screen readers and other assistive technology must be able to understand what each piece is.
When a webpage is programmatically determinable, it means that a screen reader can read a piece of code to identify what the thing/button/etc. is, along with its clearly identifiable, accessible name (the label we have given that thing in the code) that it shares with the user.
For most eCommerce sites, this step can be completed with the help of an experienced web developer.
5. Finalizing the Purchase
Once your customers can maneuver your eCommerce website with tab navigability, you must ensure that they can finalize the purchasing process with similar ease.
Your users should be able to fill and check out an online shopping cart through the help of their assistive technologies (and without using a mouse). For eCommerce sites, this can get complicated, because there are so many details involved in the checkout process and so many places things can go wrong.

From filling out forms to entering credit card numbers to verifying all the details, your brand needs to prioritize accessibility in the checkout process. Not only will this ensure your site meets WCAG guidelines, but it also prevents you from losing that valuable sale!
Again, we recommend hiring an experienced accessibility developer to make necessary improvements to your checkout process.
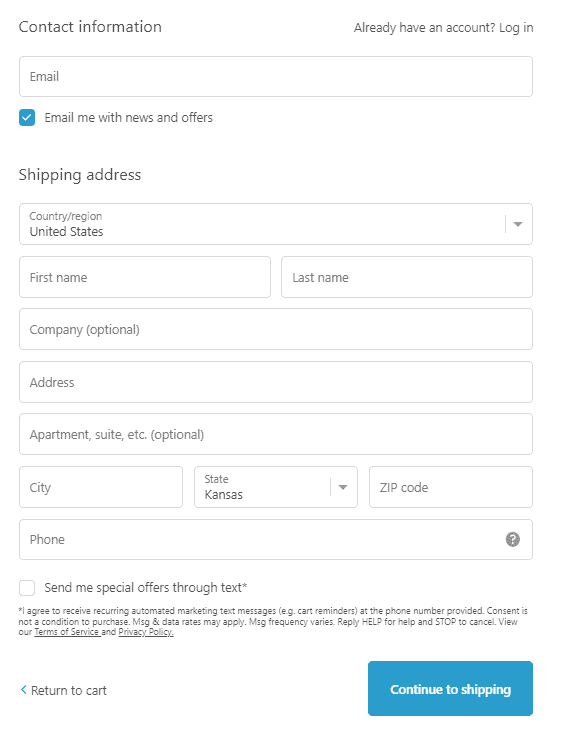
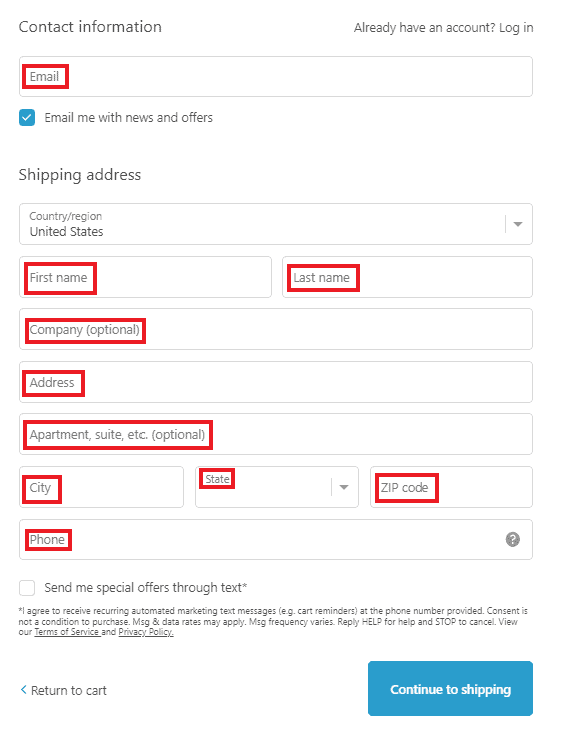
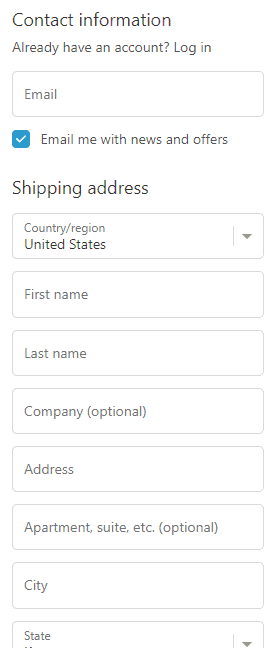
6. Fillable & Form Fields
When it comes to the online shopping checkout processes, fillable fields and form fields present a unique challenge.
Each of these fields has very specific requirements and rules to follow. Making these rules known to your users and their support systems requires that every detail be programmatically labeled behind the scenes.
Some fields will require numbers and others letters, while some will allow for both. These need to be as detailed as possible. You’ll also need to name each field, so that technologies can identify them for users — First Name Field, Last Name Field, etc.

All of these labels can be created with simple HTML manipulation.
Don’t forget: You’ll also need to check color contrast and tab navigability with the visual focus indicator for each piece — so that your user and their support systems know where in the form they are, too.
Error messages also need to be made available to screen readers. These messages should have all the same accessibility traits, as well.
7. Mobile Responsiveness
How many of us use our phones for online shopping — whether we have an impairment or not? (Answer: About 36% of us.)
We all know the importance of mobile responsiveness (also known as mobile reflow) in website design and for SEO purposes.
But, just like any able-bodied users, many users with disabilities primarily or only use their phones or tablets to surf the web or make online purchases. Therefore, it’s critical that your site be built to be responsive to their needs.
According to the WCAG, all web content needs to be able to elegantly stack to one column. (The association provides rules on how to do this with guidelines around pixel width and more.)

Unfortunately, some digital objects (like clothing size charts or large graphs and images) can’t necessarily be shrunk down to become mobile-sized. For example, big tables can’t be re-sized to be mobile-responsive and shrink to fit the screen because then, well, they’d become unreadable.
To make these elements accessible and responsive, you build your mobile web design in such a way that mobile users can scroll in only one direction at a time — either up and down or side to side — so as to keep the information readable.
Starting Your Accessibility Initiative
The tips above are a good place to start when it comes to creating an ADA-compliant eCommerce website for your customers.
That said, following these rules alone will not automatically designate “full compliance” for your site. Instead, you may need to bring on more tools and services to ensure complete accessibility, provide the best experience for all of your users, and avoid litigation.
For brands looking to upgrade their customer experience, there are two main solutions available.
Overlay Widgets
The first is to implement an overlay widget. These accessibility tools typically provide an accessibility icon that appears in the top corner of the site. If users click on them, the tool can provide some additional information and usability.
Often, these overlays don’t produce the wide array of results they promise, so we don’t recommend relying solely on these for your accessibility needs.
If you’re just getting started with accessibility and your budget is very low, they can be a temporary bandaid — but should not be trusted as the end-all-be-all of your site’s accessibility.
Full Accessibility Audits
The second solution is to conduct a detailed, person-led eCommerce accessibility audit.
These audits are a much better way to ensure your company is in full accessibility compliance. If you want to reduce your risk, keep lawyers away, and sincerely make your site user-friendly to your entire target audience, an audit is the best solution.

Fortunately, there is a range of audit companies out there for every need and budget:
- ABILITY provides a full suite of accessibility services that cover all of your digital assets. They offer an overlay product, as well as auditing, transcripts, closed captions, audio descriptions, and a compliance certification.
- Deque also offers a remediation overlay, along with audits and training for your in-house team to ensure that any further developments are made with accessibility in mind.
- UserWay provides a widget alongside their auditing services. They also can check for contrast and dyslexia font issues, as well as moderate your content.
If you’re already working with a digital marketing agency, they may have a partnership program with an accessibility service — so it’s worth asking if they have any recommendations for you, as well.
Improve Your Revenue with Your Accessibility Strategy
Improving your eCommerce website’s accessibility will not only help you reach new customers, but it will also actually help your current customers more easily navigate your site. In addition, these updates can drastically improve your technical SEO strategy.
In short, following the steps above can lead to greater revenues, market share, and conversions for your eCommerce store.
By streamlining your accessibility, you can outshine your competitors and draw in a loyal customer base. When people find online stores that are easy to navigate and buy from with clear access, they keep coming back — and you’ll reap the rewards.
Want a digital marketing strategy that addresses these accessibility issues and improves your online revenue? Request a free customized proposal from Inflow today to learn more.
If you want to start improving your site’s accessibility with a more DIY approach, we recommend the following resources: